비동기 자바스크립트 XML 기술이 뜨고 있다.
Ajax는 'Asynchronous JavaScript + XML'의 줄임말로, 뜻은 '비동기 자바스크립트 XML'이다. Ajax는 자바스크립트 렌더링 엔진을 이용한 기술로, Ajax를 이용할 경우 플래시나 액티브엑스(ActiveX) 의존도를 많이 벗어날 수 있다. 대표적으로 구글과 야후, 아마존 등의 여러 서비스에서 Ajax 기술을 활용하고 있다. 이들 사이트의 서비스는 액티브엑스를 사용하는 사이트와 달리 윈도의 익스플로러가 아닌 다른 운영체제나 브라우저에서도 사용할 수 있다.'Ajax'라는 낱말은 제시 제임스 가렛(Jesse James Garrett)이 2005년 2월 18일 쓴 'A New Approach to Web Applications'이라는 에세이에서 'Ajax(Asynchronous JavaScript + XML)'라는 낱말로 이 기술을 소개한 이후 퍼진 것으로 알려졌다. Ajax를 한글로 표기하면 '에이잭스'나 '에작크스' '아약스'에 가깝지만 현재 대부분의 한국 네티즌에게는 '아작스'라는 표기로 친숙해진 상태다.

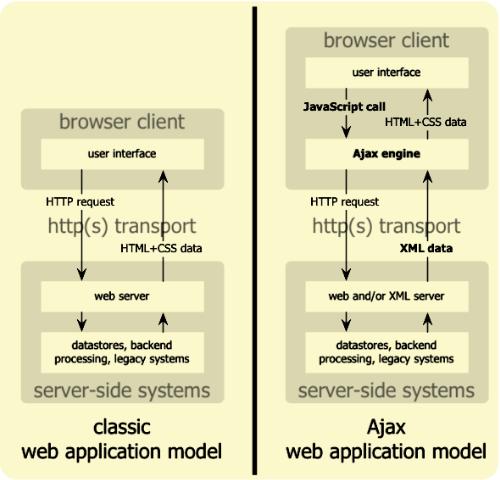
Ajax는 웹프로그래밍의 한 종류로 하나의 기술이 아니라 여러 가지 기술이 복합된 방법론 또는 기술덩어리를 뜻한다. Ajax에 사용된 기술을 보면 XHTML과 CSS를 사용한 표준 설계에 동적 표시, DOM을 사용한 상호작용, XML과 XSLT를 이용한 자료 교환과 조종, XmlHttpRequest을 이용한 비동기 자료 검색, 모든 것을 결합시켜 정리해주는 자바스크립트 등이 고루 섞여 있다. 그러니까 '브라우저와 서버 사이의 통신에는 XML를 사용하고, 사용자가 보는 브라우저 화면의 인터페이스로는 자바스크립트를 이용하는 기술'로 개념을 잡을 수 있다. 기술적으로 보자면 '웹서버-브라우저'의 구조 사이에 Ajax가 중간에 위치한 '웹서버-Ajax엔진-브라우저'의 구조로 바뀐다고 보면 된다.

비동기 자바스크립트는 빠르고 서버 부담이 적다.
'비동기 자바스크립트'는 왜 유용할까? 서버의 응답을 기다리지 않고 작업이 가능하므로 대기시간이 줄어들고, 이에 따라 서버의 부담이 줄기 때문이다. 이전의 동기방식은 이용자가 아이콘을 누르면 서버에 일일이 결과를 요청하고 이 결과를 받아서 브라우저 화면에 보여주었다. 당연히 사용자는 아이콘 하나를 누르고 서버에서 결과처리를 해서 보내줄 때까지 기다려야 했다. 그 동안 자바스크립트와 브라우저는 전달자 역할만 하고 놀고 있었던 것이다. 그렇지만 Ajax를 이용하면 일일이 서버에 묻지 않고 Ajax를 읽은 브라우저가 스스로 생각하면서 작업을 한다. 브라우저 안의 자바스크립트는 부지런하게 사용자가 지시한 일을 하고, 서버와의 통신작업은 배경(백그라운드)작업으로 처리한다. 자바스크립트로 xmlhttp를 통해 XML 자료를 관리하기 때문에 다시 페이지를 불러올 필요가 없는 것이다. 예를 들어 사용자가 그림 감추기를 선택할 경우 서버 응답을 기다리지 않고 브라우저가 일단 그림을 감추어 표시하고 서버와의 통신은 비동기로 처리하는 식이다.
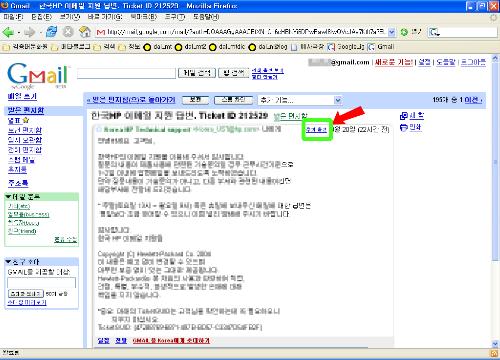
Ajax를 잘 활용한 구글의 지메일을 예로 들자면, 처음 편지를 읽어올 때만 로딩(Loading)을 하고 그 이후에는 자바스크립트 차원에서 처리한다. 편지나 그림, 글씨 등을 감추거나 보여줄 때 일단 자바스크립트가 재빠르게 알아서 처리하고 서버와의 통신은 배경작업으로 처리한다. 그래서 지메일은 로그인 후에 무척 빠른 속도를 보인다.



일반 브라우저 화면에서 강력한 기능 구현이 가능하다.
그렇지만 Ajax가 단순하게 속도만 좀 빨라지는 것에 불과하다면 '혁명적인 차세대 기술'로 주목받기 어려울 것이다. Ajax의 진정한 힘은 새로운 방식의 웹접근이 가능하다는 점이다. Ajax를 이용한 사이트가 기존 사이트와 다른 점을 살펴보려면 Ajax를 잘 활용하고 있는 구글의 서비스 몇 개를 살펴보는 것이 좋다.
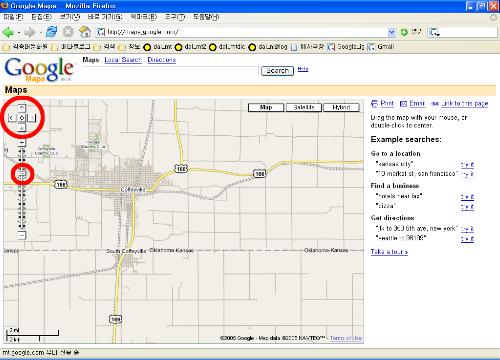
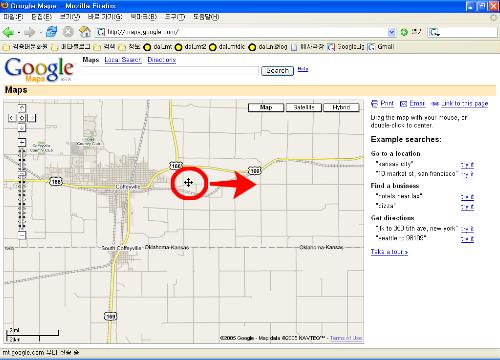
먼저 구글지도(http://maps.google.com/)를 살펴보자. 구글지도 사이트에서 왼쪽의 눈금자로 표시된 줌 단추를 위아래로 움직여서 확대축소(줌인아웃)를 해보면 지도가 커졌다가 작아졌다 한다. 지도를 마우스로 딸깍한 상태에서 상하좌우로 끌어다놓기를 하면 마우스 따라 지도가 움직인다. 얼핏 보면 구글지도의 기능 자체는 평범해보인다. 확대축소 이동 기능은 기존 지도 서비스에서도 지원한 기능이기 때문이다.



구글지도가 놀라운 신기술로 무장했다고 찬사를 받는 이유는 이런 기능이 브라우저의 HTML 문서 안에서 이루어지기 때문이다. 구글지도를 사용하기 위해 프로그램 설치를 하거나 별도의 기능을 갖춘 새로운 창이 뜨지도 않는다. 일반 사이트의 HTML 문서를 보는 것처럼 일반 브라우저 화면 안에서 지도 서비스를 사용하고 있는 것이다. 국내에도 지도 서비스 사이트는 많지만 구글처럼 일반 브라우저 화면 안에서 자유롭게 지도를 움직일 수 있는 서비스는 없다는 사실을 생각하면 구글지도가 왜 대단한 기술인지 알 수 있을 것이다.
이미 출력된 HTML 문서를 자유롭게 재배치한다
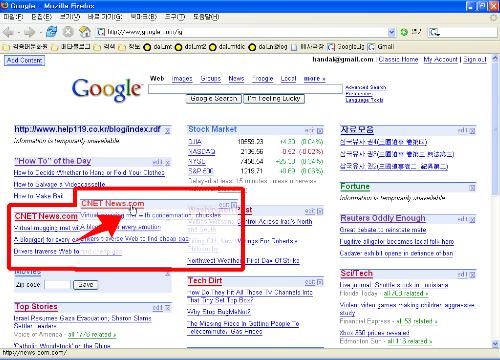
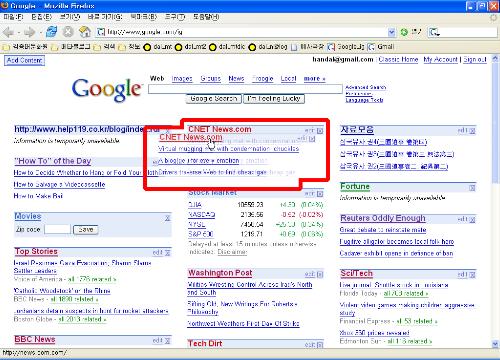
그림만 마우스로 자유롭게 제어할 수 있는 것이 아니다. 브라우저 화면 안의 글이나 객체도 자유롭게 제어할 수 있다. 지금까지는 웹사이트 문서를 브라우저에 출력한 상태에서 자료의 위치를 사용자가 마음대로 편집하는 것이 어려웠다. 예를 들어 화면이 작은 PDA 사용자가 왼쪽의 글씨나 그림을 가려서 안 보이는 오른쪽 부분과 바꿔치기 해서 보기는 힘들다. 지금까지 이런 기능을 구현해주는 서비스도 없지만 만약 어떤 사이트에서 이런 기능을 구현한다면 특정 메뉴를 누르도록 한 다음에 HTML 문서를 서버에서 다시 보내주는 형식을 취했을 것이다. 하지만 Ajax를 활용할 경우에는 이미 출력된 HTML 문서의 그림이나 글씨 위치를 마우스로 끌어다놓기로 손쉽게 바꿀 수 있다.
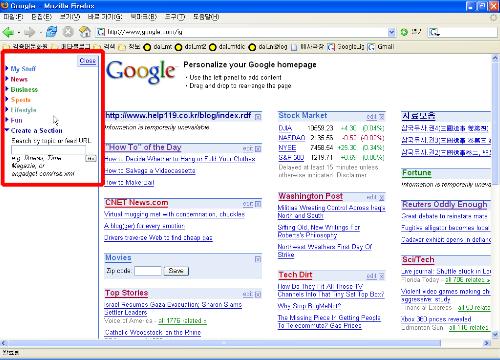
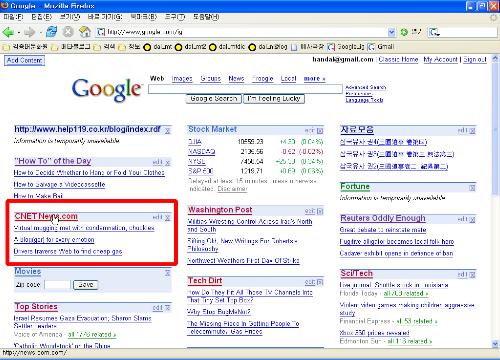
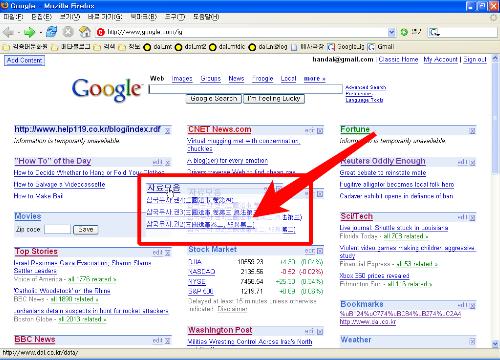
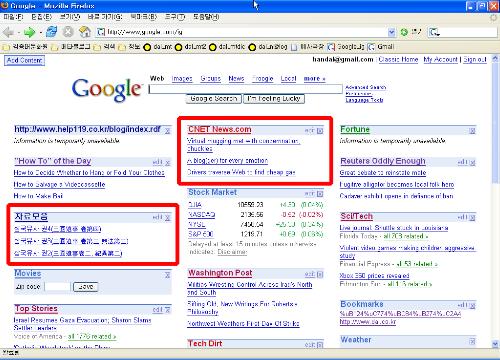
구글의 개인화(한글: http://www.google.co.kr/ig, 영문: http://www.google.com/ig) 서비스에서 메뉴를 선택하면 화면 이동 없이 화면 구조가 바뀌며, 옮기려는 영역을 마우스로 끌어다놓으면 원하는 위치로 바로 재배치되는 것을 볼 수 있다. 물론 프로그램 추가 설치 없이 일반 브라우저 화면에서 이루어지는 기능이다.







이처럼 Ajax는 기존의 정적인 HTML 문서에서는 사실상 불가능했던 획기적인 기능을 구현해줄 수 있도록 해준다. 특별한 프로그램을 설치하지 않고도 PC에서나 가능했던 작업이 웹 상에서 가능해질 경우 많은 변화가 일어날 것이다. 나모웹에디터나 포토샵의 편집 기능을 웹 상에서 바로 구현할 수 있는 것이다. 해외는 물론 국내에서도 Ajax에 주목하는 이유는 Ajax를 이용할 경우 이처럼 강력하고 멋진 기능을 가진 웹서비스를 제공할 수 있기 때문이다.
3. Ajax로 구현한 쇼핑몰의 미래
진짜 진열대와 쇼핑카트를 구현하는 Ajax 쇼핑몰
구글지도나 지메일, 개인화 서비스를 보고도 Ajax의 위력이 실감나지 않은 사용자들이 있을 것이다. '프로그램을 설치하는 것이 꼭 나쁜 일인가? 구태여 꼭 Ajax로 구현해야 하는가? 구글의 몇몇 서비스에만 한정된 기술 아닌가?'라고 반문할 수 있다. 우리가 흔히 다니는 일반 사이트에서도 Ajax가 유용한가 하는 의문이 들 것이다. 그렇다면 이런 경우를 생각해보자. 처음 보는 어떤 쇼핑몰에 방문했는데 상품을 보기 위해 알 수 없는 프로그램을 설치해야 한다고 해보자. 어떤 일을 하는지도 모를 프로그램을 설치하면서 그 쇼핑몰을 이용할 네티즌이 얼마나 될까? 아마 대부분의 네티즌은 프로그램 설치를 거부하고 쇼핑몰 이용을 포기할 것이다. 쇼핑몰 사이트에서 프로그램 설치를 강요하는 것은 손님을 내쫓는 일이나 마찬가지인 것이다. 이런 쇼핑몰이 Ajax를 이용한다면 프로그램 설치를 강요하지 않고도 PC에 프로그램을 설치한 것 같은 멋진 서비스를 제공할 수 있다.
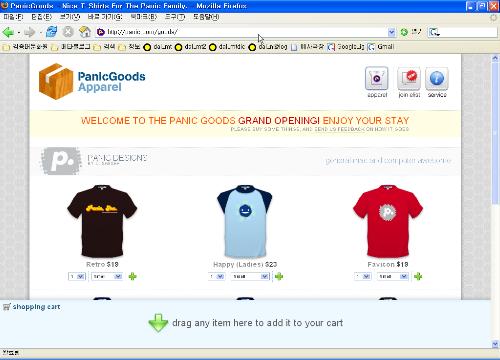
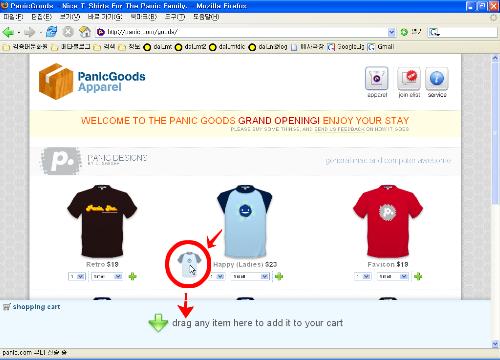
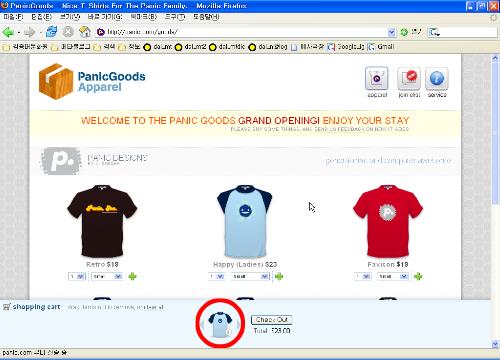
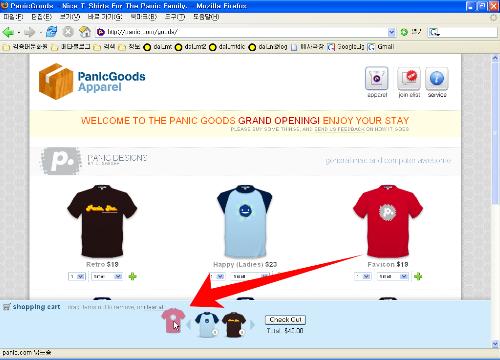
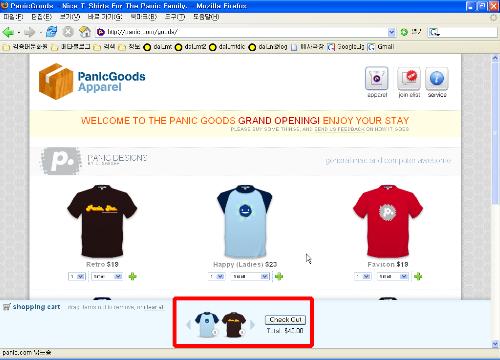
패닉닷컴의 쇼핑몰(http://panic.com/goods/)을 방문해보면 화면 아래쪽에 쇼핑카트라는 영역이 있다. 패닉닷컴에서는 셔츠를 구경하다가 상품 오른쪽에 있는 + 기호를 누르거나 셔츠를 쇼핑카트에 끌어다놓는 방식으로 쇼핑을 할 수 있다. 반대로 빼야 할 물품은 쇼핑카트에서 진열화면으로 끌어다놓으면 된다. 진짜로 할인점에서 우리가 진열대에 있는 물건을 이것저것 손에 집히는대로 쇼핑카트에 넣거나 진열대에 다시 놓는 느낌을 그대로 살렸다. 우리가 선택한 금액 합계를 자동으로 계산해주거나 힘들게 걷지 않아도 된다는 점이 할인점 쇼핑과 다를 뿐이다.






반면 기존 쇼핑몰은 물건을 하나 선택하면 다른 화면으로 넘어가거나, 어떤 물건을 구매했는지 확인하기 어려웠다. 쇼핑 도중에 지금까지 구매한 물건이 무엇인지 다른 화면으로 이동해 확인하고 별도의 차림표를 이용해 물건을 제거하는 과정을 반복하는 번거로움이 있다. Ajax를 활용한 쇼핑몰 사이트와 비교하면 그 차이가 크게 드러난다. Ajax를 이용한 쇼핑몰은 기존 쇼핑몰과 전혀 다른 형태의 쇼핑문화를 만들어가고 있는 것이다. Ajax를 도입한 쇼핑몰은 사용자의 짜증을 줄여주고 쇼핑시간을 단축시켜줄 뿐만 아니라 구매욕을 자극시키는 여러 가지 효과를 얻을 수 있다. 당연히 경쟁력을 갖추기 위한 쇼핑몰 사이트는 남보다 앞서 Ajax를 도입해야 하며, 웹사이트를 제작해주는 웹매니지먼트 회사나 웹개발자 역시 Ajax에 관심을 가져야 할 것이다.


4. 플래시나 액티브엑스를 대체하는 Ajax
빠르고 강력하며 확장성이 좋은 Ajax
HTML만으로 구현하기 어려운 복잡하고 정교한 작업을 구현해줌으로써 좀더 윤택한 사이트를 꾸며주는 인터넷 기술을 RIA(Rich Internet Application)라고 한다. 가장 대중적인 윤택인터넷응용(RIA) 기술로 매크로미디어사의 플래시와 마이크로소프트의 액티브엑스, 자바애플릿 기술을 들 수 있다. 플렉스(Flex), 위젯(Widget), 대시보드(Dash Board)를 비롯한 불여우(Firefox)의 확장도 RIA 기술로 분류할 수 있다. 그런데 구글이 Ajax를 활용하면서 빠른 속도로 Ajax 기술이 전파됨에 따라 기존 RIA 개발사의 영향력이 약해지고 있다. 대신 XML과 자바스크립트를 활용한 기술이 큰 흐름을 형성하며 떠오르고 있다. Ajax와 같은 기술은 빠른 속도와 강력한 기능 외에도 표준과 개방성, 확장성이 좋다는 것이 큰 장점이다. XML 자료를 주고받기 때문에 자료 관리가 쉬워지고 자동화가 쉽다는 점도 장점이다.
액티브엑스는 강력하지만 윈도와 익스플로러에서만 동작하는 폐쇄성 문제가 있으며, 플래시는 덩치가 크고 느리며 무겁다. 자바애플릿은 자바가상머신을 설치해야 하는 문제가 있다. 이들 기술로 웹표준을 준수하거나 다양한 기계, 다양한 브라우저와 호환성을 갖추기는 쉽지 않다. 반면 XML을 이용하는 Ajax는 기기나 브라우저에 구애받지 않으며 웹표준을 준수하기 쉽다. 호환성, 확장성도 좋다.
구글지도나 지메일의 경우 별도의 프로그램을 사용하지 않고 자바스크립트로만 구성되었기 때문에 다른 사이트에서 구글지도 서비스를 끌어와 자사 사이트에 응용하는 것이 쉽다. 이미 구글지도를 활용한 부동산사이트를 비롯하여 각종 사이트가 구글지도를 활용한 새로운 서비스를 개발해 제공하고 있는 상황이다. 심지어 개인들도 구글지도를 활용하여 자기 홈페이지에 활용하고 있을 정도다. 구글지메일도 자바스크립트로 구성되어 있어 다양한 활용 프로그램이 등장한 상태다. 야후가 2005년 7월 25일 콘파뷸레이터(www.konfabulator.com)라는 대시보드 프로그램 개발사를 인수한 것도 이런 흐름을 파악했기 때문이다. 콘파뷸레이터도 XML과 자바스크립트를 이용하기 때문에 위젯이라는 확장 프로그램을 사용자들이 개발하기 쉽다.

플래시 서비스를 대체해가고 있는 Ajax
플래시는 초기의 간단한 애니메이션 용도에서 벗어나 사이트의 메뉴 구성, 게임, 광고 등에 다양하게 활용되고 있다. 하지만 국내 사이트의 플래시 의존도는 지나칠 정도다. 플래시는 HTML보다 더 화려하게 사이트를 꾸밀 수 있지만 덩치도 크고 느리다. 또한 텍스트와 달리 수정이나 변경 때 시간과 비용이 많이 든다. 웹접근성이 떨어지는 점이나 자료 교환의 자동화와 효율성이 떨어지는 것도 문제다. 사용자의 CPU 점유율도 크게 잡아먹는다. 수 많은 사용자들이 플래시 광고를 불러오는 동안 기다리며 낭비하는 시간은 개인은 물론 국가적으로도 큰 손해다.
이 때문에 플래시를 꺼리는 일부 사용자는 인터넷 사용 도중에 플래시보기를 꺼놓고 싶지만, 메뉴나 서비스에 플래시를 적용하고 있는 사이트 때문에 플래시를 꺼놓기가 쉽지 않다. 사이트 입장에서도 덩치 크고 느린 플래시로 서비스를 제공하는 것이 부담스럽다. 이 때문에 해외 사이트 중에는 Ajax를 이용하여 플래시 메뉴나 플래시 서비스를 대체하고, 덩치 크고 느린 플래시는 광고에만 사용하는 사이트가 점차 늘고 있다.
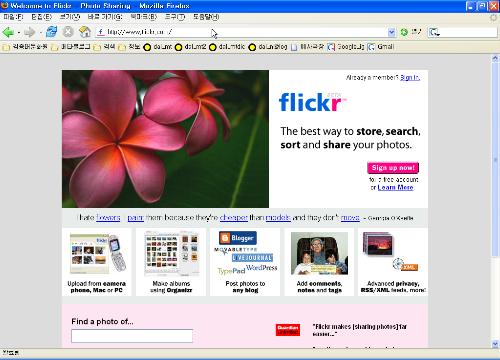
한 예로 세계 야후에 인수된 플릭커(www.flickr.com)의 경우 Ajax로 전환 중이다. 플릭커의 사진 미리보기 기능을 플래시 대신 Ajax로 대체함으로써 지연현상을 없애고 속도향상을 꾀하는 것이다. 플릭커처럼 사이트의 서비스에 사용하던 플래시를 걷어낼 경우 남는 것은 광고용 플래시가 되므로 네티즌은 서비스를 이용하기 위해 플래시를 사용해야 하는 불편을 줄일 수 있다. 물론 사이트의 서비스도 좀더 빨라지고 자료 다루기도 한결 쉬워진다.

액티브엑스를 위협하는 Ajax
현재 Ajax를 가장 적극적으로 도입한 기업은 구글이다. 구글은 지메일, 그룹, 서제스트, 맵스 등에 Ajax를 적극 활용하고 있다. 구글이 Ajax에 적극적인 이유는 '사용자를 불편하게 하는 행동은 하지 않겠다.'는 구글 철학 때문이다. 구글은 사용자에게 프로그램 설치를 강요하는 것을 무척 싫어한다.
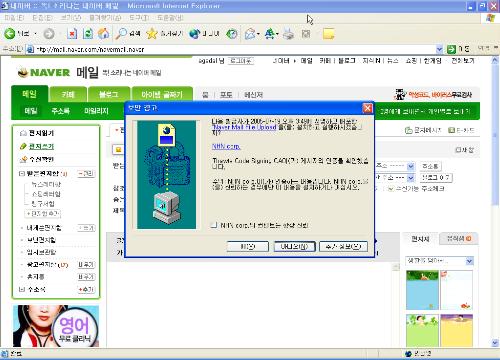
반면 국내 사이트는 아주 간단한 서비스를 하나 사용하려고 해도 각종 프로그램을 설치하게 만든다. 네이버의 경우 10분 동안 몇 차례나 프로그램 설치 안내문을 띄운다. 황당한 것은 이들 프로그램이 각기 다른 프로그램이라는 사실이다. 이런 현실이다보니 네이버를 비롯한 국내 사이트를 사용하려면 수 십 개의 알 수 없는 프로그램을 설치해야 하고 결국 이들 프로그램이 문제를 일으켜 컴퓨터가 먹통이 되는 일이 비일비재하다. 심지어 네이버에서 설치한 어떤 프로그램은 사용자 PC를 몰래 사용하는 등 스파이웨어처럼 활동하며 사용자 컴퓨터를 느리게 만드는 경우도 있었다. 그렇지만 이들 사이트에서 제공하는 서비스가 아주 특별한 서비스인 것도 아니다. 웹메일, 블로그, 뉴스와 같은 단순하고 흔한 서비스를 사용하기 위해 여러 개의 각기 다른 프로그램을 깔 이유가 없는데도 국내 사이트는 프로그램 설치를 강요한다.

그러나 잘 알려진 것처럼 액티브엑스를 사용할 경우 호환성 문제와 보안 문제가 발생하기 때문에 외국의 사이트 중에 액티브엑스를 이용하는 경우는 찾아보기 힘들다. 하지만 국내 사이트는 액티브액스를 남발하는 정도가 아니라 액티브엑스가 아니라도 구현 가능한 것조차 액티브엑스로 만드는 이상한 태도를 보이고 있다. 하지만 앞으로 Ajax가 좀더 보급된다면 불필요한 액티브엑스 남용이 줄 것으로 본다.


DVD 대여점 넷플릭스도 Ajax 도입
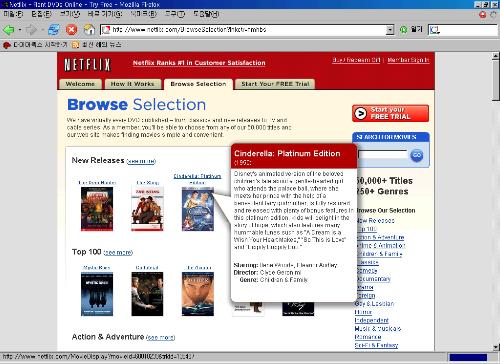
앞서 예를 든 쇼핑몰은 시작에 불과하다. 구글 외에도 여러 대형 사이트가 점차 Ajax 플랫폼을 도입하고 있다. 경쟁업체와 차별화를 위해 미국의 DVD 대여 사이트인 넷플릭스(www.netflix.com)는 Ajax를 도입해 사용자들의 편의를 돕고 있다. 넷플릭스에서 마우스를 올려놓기만 해도 상자가 뜨면서 요약 내용이 나오는 것이 Ajax의 도입 사례다. 아마존의 검색엔진 A9(www.a9.com)도 Ajax를 도입했다. 아마존의 A9은 일단 일반 검색이 아닌 전자상거래 검색 분야로 좁혀 전문적인 검색시장부터 노리고 있다.


Ajax의 확산으로 위협받는 곳은 운영체제를 장악한 MS다. PC와 같은 기능을 구현한다면 사람들은 PC에 윈도를 까는 것보다 모바일기기나 멀티미디어 기기로 인터넷을 즐겨도 충분하기 때문이다. 구태여 PC일 필요가 없다. 인터넷으로 연결만 되는 기계라면 인터넷으로 사진 올려 저장하고, 인터넷 상에서 사진을 편집하면 되는 일이다. PC의 필요성이 줄어드는 것이다. 때문에 MS사도 윈도 운영체제의 지위를 유지하기 위해 Ajax 도구인 아틀라스(Atlas)를 개발해 제공할 것이라고 대응책을 발표했다.
재미 있는 사실은 Ajax의 핵심 기술 중 하나인 XMLHttpRequest 함수를 비롯한 xmlhttp 기술이 MS사에 의해 개발되었다는 점이다. 즉 Ajax라는 기술을 개발하고 이를 적용시켰던 곳은 MS사인 것이다. 하지만 정작 xmlhttp 기술을 받아들이고 활용하면서 Ajax를 보급시킨 쪽은 MS와 경쟁 중인 불여우 브라우저와 구글로, MS가 만든 기술로 MS를 공격하는 상황이 되었다.
웹표준성과 웹접근성에 대한 연구가 선행되어야 사용 가능한 Ajax
Ajax는 새로운 형태의 사이트를 출현시킬 것이며, Dojo, OpenRico와 같은 프레임워크를 제공하는 회사나 웹개발자에게도 새로운 기회를 제공할 것이다. Ajax는 많은 장점이 있는데, XML과 HTML 태그, CSS, 자바스크립트를 사용하므로 웹표준과 웹접근성에 대한 근본적인 이해가 있어야 제대로 사용할 수 있다. 웹표준과 웹접근성 문제는 웹개발자에게 당연하게 요구되는 기본지식이어야 하지만 웹디자인 학원에서 단기 과정으로 배출된 수 많은 국내 웹기획자 웹디자이너, 웹개발자에게 웹표준과 웹접근성을 요구하는 것은 쉽지 않다. 그러므로 자신의 경쟁력을 높이기 위해 Ajax 기술을 습득하고자 한다면 웹표준과 웹접근성부터 공부한 후에 Ajax에 관심을 가져야 할 것이다. Ajax는 비교적 최근에 떠오른 신기술이지만 향후 웹서비스에서 매우 중요하고 핵심적인 기술로 자리 잡을 전망이다.
댓글 없음:
댓글 쓰기